
こんにちは、ひつじのジョージです。
大都会でプログラマーとして10年以上活躍しています。普段は会社員として働いていますが、個人でシステム、Webアプリケーションを複数運用しています。
paddingとmarginレッスンでは主にpaddingとmarginを使ってレイアウトを整えます。
paddingは「プロゲートのヘッダーの余白レッスンの解説とよくあるミス」で学びました。
少し復習するとpaddingは前回学んだ「ボーダー」の内側に余白を取るCSSでした。
今回新しく学ぶmarginはボーダーの外側に余白を取るCSSです。
https://developer.mozilla.org/ja/docs/Web/CSS/margin
marginは CSS のプロパティで、要素の全四辺のマージン領域を設定します。
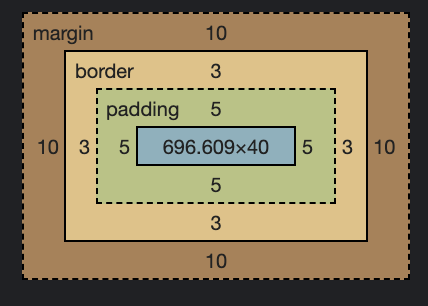
margin: 10px;
border: solid 3px #ccc;
padding: 5px;
を図にすると以下のようになります。

- 青い部分が文字などのコンテンツ
- ボーダーの内側のpaddingの余白は5px
- ボーダーの幅は3px
- ボーダーの外側のmarginの余白は10px
この図でmarginはボーダーの外側の余白であることが視覚的に理解できると思います。
marginの使い方


目次
paddingとmarginレッスンの答え
このレッスンの答えは以下のとおりです。
sylesheet.cssの編集した部分のみ表示します。
...
.contents {
height: 500px;
/* margin-topを100pxにしてください */
margin-top: 100px;
}
.section-title {
border-bottom: 2px solid #dee7ec;
/* font-sizeを28pxにしてください */
font-size: 28px;
/* padding-bottomを15pxにしてください */
padding-bottom: 15px;
/* margin-bottomを50pxにしてください */
margin-bottom: 50px;
}
.contents-item {
float: left;
/* margin-rightを40pxにしてください */
margin-right: 40px;
}
/* contents-itemの中のp要素のfont-size、margin-topを指定してください */
.contents-item p {
font-size: 24px;
margin: 30px;
}
...
marginのよくあるミス
marginの使い方によっては思うように余白が取れないことがあります。
marginが効かないときのよくあるミスをご紹介します。
- インライン要素には上下の余白が取れない
- marginの余白が相殺されている


よくあるミス1:インライン要素には上下の余白が取れない
以下のようなspanタグのインライン要素に対して
<span>タイトル</span>
以下のようにmarginを当てても上下の余白は取れません。
margin: 10px;
divタグなどのブロック要素に対してmarginを当てましょう。
よくあるミス2:marginの余白が相殺されている
以下のようにタイトル1とタイトル2にそれぞれmarginを当てます。
<div class="title">タイトル1</div> <div class="title">タイトル2</div>
.title {
margin: 10px;
}
タイトル1とタイトル2の間の余白は20pxではなく、10pxとなります。
これは「マージンの相殺(Collapsing Margins)」と呼ばれるCSSの機能で、重なり合ったmarginの部分は相殺されます。
まとめ:marginの使い方をマスターしよう
paddingとmarginレッスンでは主にpaddingとmarginを使ってレイアウトを整えました。
paddingは前回学んだ「ボーダー」の内側に余白を取るCSSでしたが、今回新しく学ぶmarginはボーダーの外側に余白を取るCSSです。
https://developer.mozilla.org/ja/docs/Web/CSS/margin
marginは CSS のプロパティで、要素の全四辺のマージン領域を設定します。
このレッスンではこのmarginの使い方をマスターしましょう。
marginの使い方
spanタグにmarginを当てたり、marginの余白が相殺されているなどmarginが効かないときがあります。
marginの使い方によっては、はじめのうちは思うように余白が取れないことがあるので以下のよくあるミスを覚えておきましょう。
- インライン要素には上下の余白が取れない
- marginの余白が相殺されている





-150x150.jpg)


